一级标题
二倍图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片</title>
<style>
div{
width: 500px;
height: 500px;
border: 2px solid red;
background: url(../images/01.jpg) no-repeat;
/* background-size: 500px 200px; */
/* cover要完全覆盖div盒子,可能有部分背景图片显示不全 */
background-size: cover;
/* contain高度和宽度等比例拉伸 当宽度或者高度铺面div盒子就不再进行拉伸了 可能有部分空白区域*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
css初始化normalize.css
npm install normalize.css
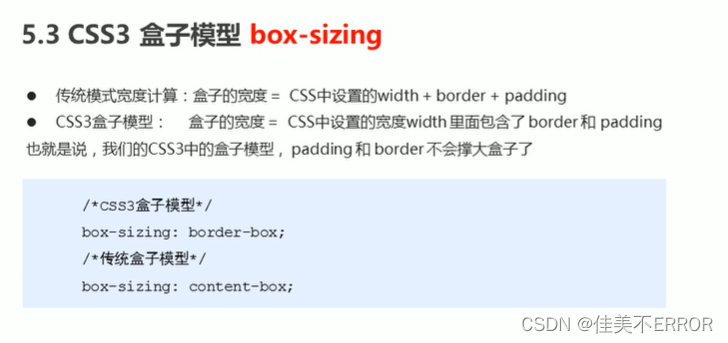
盒子模型box-sizing

<style>
div:nth-child(1){
/* 有这句话padding和border不会撑大盒子了,让盒子变成css3盒子模型 */
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
border: 10px solid blue;
}
</style>
特殊样式
<style>
/* 去除高亮 */
a{
-webkit-tap-highlight-color:transparent;
}
/* 去除外观效果 */
input{
-webkit-appearance:nane;
}
/* 禁用长按页面时弹出菜单 */
/* img,a{-webkit-touch-callout:none;} */
</style>
</head>
<body>
<a href="#">黑马</a>
<input type="button" value="按钮">
</body>
流式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流式布局</title>
<style>
*{
margin: 0;
padding: 0;
}
section{
width: 100%;
max-width: 980px;
min-width: 320px;
}
section div{
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1){
background-color: pink;
}
section div:nth-child(2){
background-color: purple;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
</section>
</body>
</html>
二级标题
弹性布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,
maximum-scale=1.0,minimun-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span{
width: 150px;
height: 100px;
background-color: purple;
margin-left: 5px;
flex:1;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
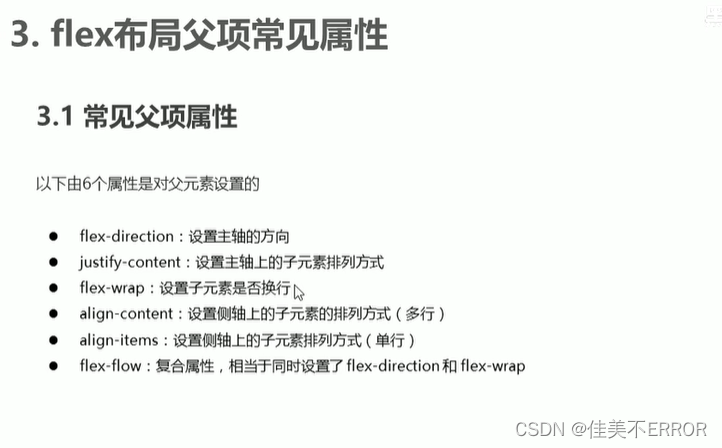
父项属性

主轴





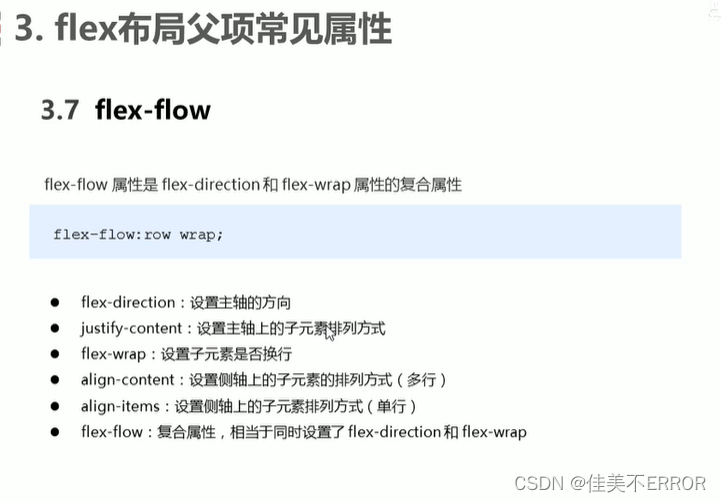
简写

三级标题
子项属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
flex:number;
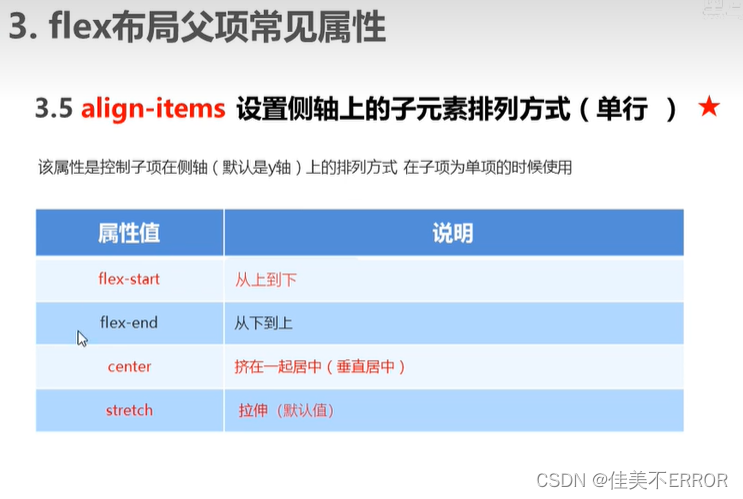
align-self控制子项自己在侧轴上的排列方式
span:nth-child(2){
align-self:flex-end;
}
order属性定义项目的排列顺序,越小越靠前
默认是0,取-1比0小所以在前面
四级标题
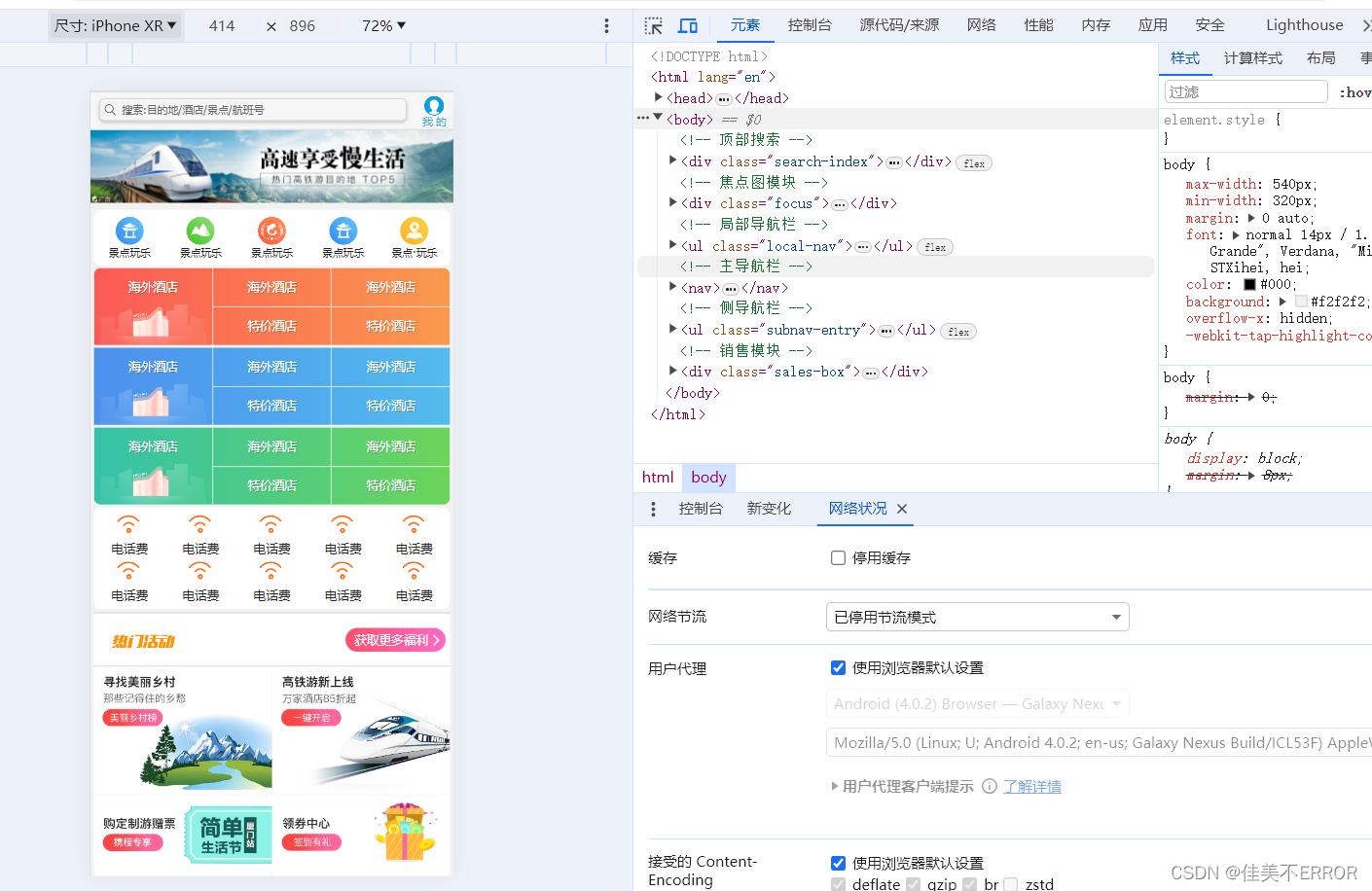
携程网首页案例
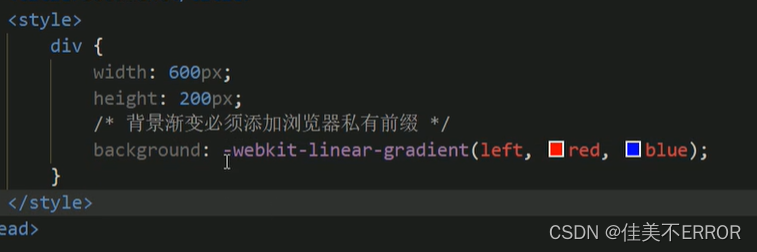
线性渐变


效果图

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../css/normalize.css">
<link rel="stylesheet" href="../css/index.css">
<title>携程在手,说走就走</title>
</head>
<body>
<!-- 顶部搜索 -->
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
<!-- 焦点图模块 -->
<div class="focus">
<img src="../upload/focus.jpg" alt="">
</div>
<!-- 局部导航栏 -->
<ul class="local-nav"><li>
<a href="#" title="景点玩乐">
<span class="local-nav-icon-icon1"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点玩乐">
<span class="local-nav-icon-icon2"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点玩乐">
<span class="local-nav-icon-icon3"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点玩乐">
<span class="local-nav-iconicon4"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点玩乐">
<span class="local-nav-icon-icon5"></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
<!-- 主导航栏 -->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
<!-- 侧导航栏 -->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
</ul>
<!-- 销售模块 -->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="#">
<img src="../upload/pic1.jpg" alt="">
</a>
<a href="#">
<img src="../upload/pic2.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="../upload/pic3.jpg" alt="">
</a>
<a href="#">
<img src="../upload/pic4.jpg" alt="">
</a>
</div> <div class="row">
<a href="#">
<img src="../upload/pic5.jpg" alt="">
</a>
<a href="#">
<img src="../upload/pic6.jpg" alt="">
</a>
</div>
</div>
</div>
</body>
</html>
CSS
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #222;
}
div {
box-sizing: border-box;
}
/* 搜索模块 */
.search-index {
display: flex;
/* 固定定位跟父级没有关系 它以屏幕为准 */
position: fixed;
top: 0;
left: 50%;
/* 固定的盒子应该有宽度 */
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 100%;
min-width: 320px;
max-width: 540px;
height: 44px;
/* background-color: pink; */
background-color: #F6F6F6;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search{
position: relative;
height: 26px;
line-height: 24px;
border:1px solid #ccc;
flex: 1;
font-size: 12px;
color: #666;
margin: 7px 10px;
padding-left: 25px;
border-radius: 5px;
box-shadow:0 2px 4px rgba(0,0,0, .2);
}
.search::before{
content: "";
position: absolute;
top:5px;
left:5px;
width: 15px;
height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
}
.user{
width: 44px;
height: 44px;
/* background-color: purple; */
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before{
content: "";
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) no-repeat -59px -194px;
background-size: 104px auto;
margin: 4px auto -2px;
}
/* focus */
.focus{
padding-top: 44px;
}
.focus img{
width: 100%;
}
/* 导航栏 */
.local-nav{
display: flex;
height: 64px;
background-color: #fff;
margin: 3px 4px;
border-radius: 8px;
}
.local-nav li{
flex:1;
}
.local-nav a{
display: flex;
flex-direction: column;
/* 侧轴居中对齐 因为是单行 */
align-items: center;
font-size: 12px;
}
.local-nav li [class^="local-nav-icon"]{
width: 32px;
height: 32px;
background-color: pink;
margin-top: 8px;
background:url(../images//localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3{
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4{
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5{
background-position: 0 -128px;
}
nav{
overflow: hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
display: flex;
height: 88px;
background-color: pink;
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
flex:1;
display: flex;
flex-direction: column;
}
.nav-items a{
flex:1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
text-shadow: 1px 1px rgb(0,0,0, .2);
}
.nav-items a:nth-child(1){
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a{
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
/* -n+2就是前两个 */
.nav-items:nth-child(-n+2){
border-right: 1px solid #fff;
}
/* 线性渐变 */
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#FA5A55,#FA994D);
}
.nav-common:nth-child(2){
background: -webkit-linear-gradient(left,#4B90ED,#53BCED);
}
.nav-common:nth-child(3){
background: -webkit-linear-gradient(left,#34C2A9,#6CD559);
}
/* 侧 */
.subnav-entry{
display: flex;
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li{
flex: 20%;
}
.subnav-entry a{
display: flex;
flex-direction: column;
align-items: center;
}
.subnav-entry-icon{
width: 28px;
height: 28px;
/* background-color: pink; */
margin-top: 4px;
background: url(../images/subnav-bg.png) no-repeat;
background-size: 28px auto;
}
.sales-box{
border-top:1px solid #bbb;
background-color: #fff;
margin: 4px;
}
.sales-hd{
position: relative;
height: 44px;
border-bottom: 1px solid #ccc;
}
.sales-hd h2{
position: relative;
text-indent: -999px;
overflow: hidden;
}
.sales-hd h2::after {
position: absolute;
content: "";
top:8px;
left:20px;
width: 79px;
height: 15px;
background:url(../images/hot.png) no-repeat 0 -20px;
background-size: 79px auto;
}
.more{
position: absolute;
right: 5px;
top:0px;
background: -webkit-linear-gradient(left,#FF506C,#FF6BC6);
border-radius: 15px;
padding: 3px 20px 3px 10px;
color: #fff;
}
.more::after{
content: "";
position: absolute;
top:9px;
right:9px;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}
.row{
display: flex;
}
.row a{
flex: 1;
border-bottom: 1px solid #eee;
}
.row a:nth-child(1){
border-right: 1px solid #eee;
}
.row a img {
width: 100%;
}